In the world of software development, one of the most critical features of software development is testing. Testing ensures that the application meets the requirements, works as expected, and is bug-free. However, testing can be time-consuming and error-prone, especially when it comes to automation testing.
That’s where Selenium and Continuous Integration (CI) come in – they work hand-in-hand to create a robust testing framework that can reduce the time spent on testing and increase the overall quality of the application.
Selenium is used for automating web browsers and simulating user actions, while CI is the process of frequently integrating new code changes into a shared repository and running automated tests. By using Selenium with CI, developers can ensure that their code is thoroughly tested before it’s deployed to production, preventing costly bugs and glitches that can harm a company’s reputation.
In this article, we’ll explore the best practices for using Selenium and CI in automation testing. We’ll explain the technical details, but we’ll also make it easy to understand for everyone, including those who are not familiar with software development. Because at the end of the day, software development is not just about writing code – it’s about creating solutions that make people’s lives easier. So, let’s dive into how Selenium and CI can help teams deliver high-quality software faster and more smoothly.
Selenium and Continuous Integration: Best Practices for Automation Testing
1. Choosing Effective Locators
When it comes to automation testing, locating web elements is a critical step, and using the right locators is essential for ensuring the success of the test cases. The most common types of locators used in Selenium are ID, Name, Class Name, Tag Name, Link Text, and Partial Link Text.
Let’s take a look at an example. Suppose we want to automate the login process of a web application using Selenium. The first step is to locate the Username and Password fields, which can be done using the “findElement” method in Selenium.
Here’s an example of using the ID locator strategy to find the Username field:
WebElement usernameField = driver.findElement(By.id(“username”));
Similarly, we can use the ID locator strategy to find the Password field:
WebElement passwordField = driver.findElement(By.id(“password”));
Now that we have located the Username and Password fields, we can use the “sendKeys” method to enter the credentials and then click on the login button.
usernameField.sendKeys(“username”);
passwordField.sendKeys(“password”);
driver.findElement(By.id(“loginButton”)).click();
In this example, we used the ID locator strategy to locate the Username and Password fields. However, sometimes the ID attribute is not available, and we have to resort to other locator strategies. For instance, if the Name attribute is available, we can use the Name locator strategy to locate the element.
WebElement usernameField = driver.findElement(By.name(“username”));
WebElement passwordField = driver.findElement(By.name(“password”));
In summary, when automating tests, it’s crucial to choose the right locator strategy to locate web elements accurately. QAs need to have proficiency in using different locator strategies to ensure that the tests identify the correct elements. By using the appropriate locator strategy, we can create robust and reliable automation tests that can save time and improve the quality of the software.
2. Take Screenshots when a Test fails.
Have you ever encountered the frustration of troubleshooting the root cause of a Selenium test failure? Was it a bug in the application, or was there an error in the code? It can be a time-consuming and arduous process, but there is a solution – taking screenshots when a test fails.
Taking screenshots when a test fails is crucial for debugging and troubleshooting. It provides valuable information that can help identify the cause of the failure.
For instance, let’s say you’re running an automation test script that tests the functionality of a registration form. During the test, something goes wrong, and the test fails. Without a screenshot, it would be challenging to identify the cause of the failure. However, if you take a screenshot when the test fails, it can help you identify the root cause quickly.
The screenshot can capture the state of the application at the moment the test failed, including the error message displayed on the screen. By examining the screenshot, you can get a clear idea of what happened and why the test failed.
Digital experience testing like LambdaTest offers Cloud Selenium Grid take screenshots automatically during Selenium tests without the need to write additional code. The process is simple and can be achieved using the “takeScreenshot” method in Selenium.
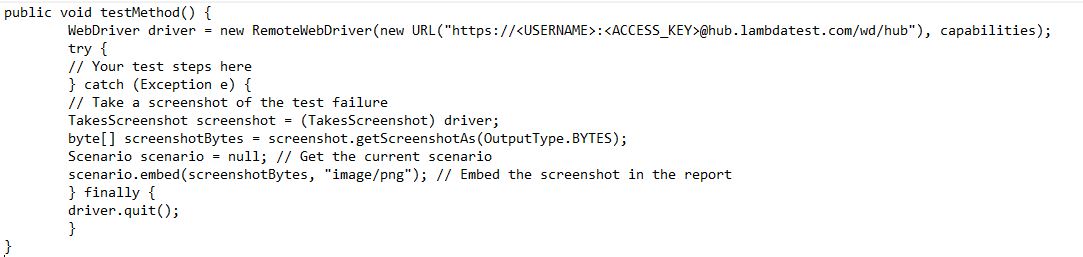
Here’s an example of how to take a screenshot when a test fails using LambdaTest’s Cloud Selenium Grid:

In this example, we are using the “takeScreenshot” method to capture a screenshot when the test fails. The screenshot is then embedded in the test report, which allows us to quickly identify the issue.
3. Plan Test Cases Ahead of Time
Imagine you are building a house. You wouldn’t just start hammering away without a blueprint or a plan, would you? The same principle applies to automation testing. It’s essential to plan and design test cases beforehand to ensure that the testing process is efficient and effective.
Let’s say we’re testing a login page for a web application. The first step would be identifying all the possible scenarios that a user may encounter while logging in. This includes testing for different types of credentials, handling incorrect login attempts, testing for forgotten password functionality, and so on.
Once all the scenarios are identified, we can create test cases for each scenario. For instance, we can create a test case for verifying successful login with valid credentials, a test case for handling incorrect usernames, a test case for handling incorrect passwords, and so on.
Here’s an snippet of a test case for verifying successful login with valid credentials:
Test case name: Verify successful login with valid credentials
Preconditions: The login page is open, and the user has valid credentials.
Steps:
- Enter valid credentials in the Username and Password fields.
- Click on the Login button.
Expected result: The user should be logged in successfully and redirected to the application’s home page.
In short, planning and designing test cases beforehand is crucial for effective automation testing. It enables QA teams to identify all possible scenarios, create extensive test cases, and ensure full-proof testing of web applications. By planning and designing test cases beforehand, we can ensure that all possible scenarios are covered, and the application is thoroughly tested.
4. Identify and Prioritize Test Cases
When it comes to testing web applications, identifying and prioritizing test cases is crucial. It’s important to focus on the most critical parts of the application to ensure that it runs smoothly and without any issues.
When identifying and prioritizing test cases, it’s also important to consider how often certain parts of the application are likely to change. For example, the login page mentioned earlier is a good candidate for automation because it’s not likely to undergo frequent changes. This means that automating tests for this page would provide a good return on investment since the tests can be reused for a long time.
To prioritize test cases, QA teams can use various techniques, such as risk-based testing or impact analysis. These techniques help identify the most critical parts of the application and ensure that they are tested thoroughly.
Remember, identifying and prioritizing test cases is not only about achieving test coverage goals but also about ensuring that the most critical parts of the application are thoroughly tested.
Selenium Testing with LambdaTest
Do you struggle with the complexities of Selenium and continuous integration for your automation testing? Do you find yourself spending hours on testing, only to be left with a pile of bugs and no real solutions?
It’s frustrating when your testing process feels like a never-ending nightmare. From writing test cases to executing them, there are so many variables that can go wrong, not to mention the unwanted headaches that come with managing and maintaining a Selenium infrastructure.
Enter LambdaTest – a revolutionary cloud-based digital experience testing platform that combines the power of Selenium and Continuous Integration for efficient Selenium testing. LambdaTest offers a seamless experience for testing your web applications on 3000+ real browsers and devices, all in one place. With LambdaTest, you can automate your tests, easily integrate with your preferred CI/CD tool, and get quick feedback on the quality of your application.
LambdaTest’s Cloud Selenium Grid allows for parallel testing, reducing the overall time taken for testing across multiple browsers and devices. This means you can catch bugs and issues faster, saving time and effort for your QA team.
But what sets LambdaTest apart is its user-friendly interface. It’s intuitive and easy to use, making it accessible for both novice and experienced testers. Plus, with features like visual testing and smart testing, you can ensure your application is not only functional but also visually appealing.
If you’re still not convinced, let us show you some code. Here’s an example of how you can easily run a Selenium test on LambdaTest’s cloud-based platform:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
username = “YOUR_USERNAME”
access_key = “YOUR_ACCESS_KEY”
desired_cap = {
“browserName”: “Chrome”,
“version”: “latest”,
“platform”: “WIN10”,
“name”: “My First Test”
}
driver = webdriver.Remote(
command_executor=”https://”+username+”:”+access_key+”@hub.lambdatest.com/wd/hub”,
desired_capabilities=desired_cap)
driver.get(“https://www.lambdatest.com/”)
print(driver.title)
driver.quit()
Say goodbye to the horror movie-like struggle of automation testing, and hello to the LambdaTest – the hero you need and deserve! So, what are you waiting for? Join the revolution of automated testing with LambdaTest.
Wrap-up
Well, folks, we’ve come to the end of our journey through the world of Selenium and Continuous Integration! We hope you’ve learned a lot and are feeling confident about implementing some of these best practices in your automation testing.
By following these best practices, QA teams can create robust and reliable automation tests and ensure the success of continuous integration. Just like in the movies, where following a well-crafted plan leads to success, planning and implementing the best practices for Selenium automation testing can lead to a smooth and efficient process.
But don’t forget the most important aspect of it all: motivation! It can be frustrating to get bogged down in the technical details of automation testing, but remember that you are contributing to something bigger than just lines of code. You are helping to ensure the quality of the software that people rely on every day, and that is a noble cause.
So, keep your spirits high and your tests running smoothly. Keep learning, keep testing, and most importantly, keep having fun!
TechAroundNow is a blogging website that centers on the latest technology and marketing innovations and trends, aimed at assisting individuals and businesses across the globe since 2021. TechAroundNow continues to serve as a reliable source for staying up-to-date with the ever-evolving landscape of technology and marketing, ultimately fostering growth and success in the digital era.